Sound quality if very important when creating a video or podcast. Instead of telling you how important sound quality is, I decided to run an experiment showing you how different mics sound. The difference is telling, especially when you hear the difference between a nice mic and your standard mic on your laptop. When you hear the two one after another the difference is HUGE! Here is a link for the Blue Yeti Mic I use when recording my sound – https://amzn.to/2qPRlYm. Take a look for yourself in the following video:
Category Archives: multimedia
Adobe Captivate Virtual Reality (VR)
In this video I review and show you how to use Adobe Captivate’s VR feature. Here is a summary of my findings:
What it is – A very easy to use VR developing environment. You can use both videos and images. Create quizzes. Create hotspots. Have users go through a specific path.
Tech required – 360 Camera. You really need a 360 camera to use this. Fortunately they are inexpensive and adobe gives you a few images and videos to play around with to explore the feature. If you are looking for one, here is the one we use in my technology lab: https://amzn.to/2ZsDGpv
Developing – Really easy. Like super easy. I give Adobe a 5/5 for ease of use. Its not super complicated but that is welcome considering its a up and coming feature that will really get fleshed out over the next few years.
Testing –
Browser – works awesome! This is where the program shines. Doesn’t require a VR device and anyone can use it on a browser. I tested Chrome and Firefox and both worked perfectly. It was really amazing (tbh)
Mobile – This means you are using Google cardboard to view. I was not impressed. First I should mention I hate viewing VR on a phone. I think its just terrible. But if you don’t have other options then its worth trying. Ok, so it works to view but you can’t actually press any hotspots. So that was a big issue if you need to have a quiz or any interactivity. Just putting someone in a room and letting them look around worked fine.
VR Headset – I tested the latest Oculus Quest headset. So to access the program from a VR headset you need to use a VR browser. I used the default Oculus Browser as well as Firefox. Here was the issue – I could view the program and it worked when I viewed the browser as a flat screen. So in VR you can view a browser as a flat screen (like a monitor) or immerse yourself into it (what VR should be). Unfortunately it did not work when you immersed yourself in. You could look around but it didn’t recognize the hand units to press any hotspots. So quizzes and hotspots were a no no.
Overall – Honestly I love it. Yep it doesn’t work well with the VR headset but the fact that it works with the browser is huge. I think there is a lot of application for it. I do however hope they keep working on the product and get it to work with the hand controllers to it works with VR headsets better.
Here is my video demo:
Call For Papers – Journal of Training, Design, and Technology (JTDT)
Call for Papers
ISSN 2475-0921
Call for papers:
The Journal of Training, Design, and Technology (JTDT) is a new online journal seeking submissions.
JTDT is designed to bring together current practices and research. The journals focus is on the following:
Instructional Design
Instructional Technology
Research – manuscripts
Practice – case studies, lessons learned, etc
Instructional Models
Instructional Strategies
Technologies
Usability
Virtual Reality
Mobile Technology
Learning/Training
Multimedia
Games/simulations
Instructional Development
Analysis and Evaluation
Performance Improvement
Types of papers:
Research Manuscripts
Brief articles (on current practice or theory)
Book reviews
Technology reviews
Strategy reviews (Using a strategy in the workplace/classroom)
Case studies
Special Topic papers
Literature Reviews
All papers are blind peer reviewed.
Please see our submission guidelines and submit papers to tdtjournal@gmail.com
Deadline – There is no deadline as volumes will continuously be released. First volume will be published 3/1/2017 with more after that.
Multimedia: Learner Preferences For Multimedia Learning
This is my latest publication. This was a really interesting study on multimedia and I am doing a follow up. Here is the abstract and link to full article:
ABSTRACT: Today’s learners are using multimedia on a daily basis. From computers to cell phones, it’s very difficult to get through a day without being exposed to multimedia. Prior research from Mayer and colleagues has revealed the multimedia principle, which communicates that two representations that explain for one another are better for learning than just one. While much of this research focused on cognitive load and learning, it did not focus on learner preference. As a result, a survey was presented to learners to discover their preferences for the multimedia, modality, redundancy, and coherence principles in a multimedia environment. Overall, participants agreed that they preferred multiple representations to a single one. However, the most surprising results were found when learners were presented redundant representations and irrelevant details. Learners indicated they preferred redundant text and sound with images to image and text or images and sound and that they preferred highly detailed and colored images to simple images. This indicates that while learners may learn better if we following the multimedia principles, they might decrease learner interest or motivation, which could have an impact on instruction
Citation:
Pastore, R. (2014). Multimedia: Learner Preferences For Multimedia Learning. Journal of Multimedia Processing and Technologies, 5(4), 134-144.
Pete&C 2015
This year’s conference was a success. For a copy of my presentation click the link here:
Using Excel as an artistic platform
Yes apparently people are doing it. I have no idea why but it pretty amazing what they are doing. You can check out more art here but I have posted a few examples.



Chromecast: google’s $35 answer to roku and apple tv.
This is pretty awesome. This device can pretty much replace apple tv and roku. The only thing it lacks at this time is amazon prime which I assume it will get soon enough. The best thing about the device is that it plays movies from your computer so it streams right from your computer, phone, or tablet. Check it out:
Flash is dead: Why this rumor makes sense for (some) instructional designers and why it’s not true
I keep seeing forum posts like this in LinkIn and I have really been thinking a lot about it. Why have I been thinking a lot about it? Well because Flash is a very powerful software and there is currently nothing that matches its power. So how is Flash dead if there is not replacement for it? Then it all clicked and here are my thoughts….
1. HTML5 Rumors. HTML5 has been touted as a potential replacement to Flash. It does have some of the same capabilities. The issue is that HTML5 is really geared towards simple animations and interactions, not powerful animations that Flash is designed for. Thus HTML5 cannot replace Flash at this point. Will it ever? Quite possibly it will (I personally think it will be HTML6 that does it) but at this point you really need to know both Flash and Javascript so that you can offer multiple solutions to clients. I personally would not develop a game in HTML5 unless it was very simple because it just doesnt have the power to create something more in-depth.
2. Flash player is dying. Yes that is true in the mobile platform, but not the desktop/laptop. However, Adobe has instead focused on Adobe Air for the mobile platform and stopped focusing on flash player. What is Adobe Air: It allows you to publish Apps for iPhone, iPad, and Android. This leads to point 3.
3. Flash doesnt work on Apple iPad or iPhone. Well that is not true. It doesnt work in their browsers but it works very well on the devices. If you look at both Apple and Android, they are pushing apps, not the browers (at least that is what they want developers to focus on so that they can control (or make money off of) their stores). So Adobe is pushing Flash to mobile apps not the browsers (and they didnt have much of a choice as apple would not allow flash player on its browser). To publish a Flash app to iPhone or iPad, you simply click the publish button in Flash to publish as an app. And yes, there are tons of apps (some in the top 50 games) that are purely Flash based and you probably never knew. So yes, Flash does work very well on iPhone and iPad.
4. Instructional designers are not programmers. Our field is not computer science and I do not expect an ISDer to be able to program. Flash requires a lot of programming so most instructional designers cannot use it beyond basic tweens and maybe some simple interactions. As a result, they have turned to other software, such as Articulate, Lectora, PPT, Captivate, etc. that are very easy to use. That way the instructional designer can now also develop training without the need for a programmer and tout themselves as a one stop shop. The problem is that this software is not always the solution. It is simple software and produces simple training. What do I mean by simple training? I just mean training with some animation, limited interaction, and is perfect for flashcard type training (that can includes stories, cases, simple games etc.). I am not saying its bad, this simple software can create great training, just that its not a be-all end-all for training. It is not a total solution. It cannot do everything. If someone were to tell me they were going to use one of the simple software mentioned above (or any software for that matter) to develop my training without seeing my needs analysis and design requirements, I would be very very scared that they did not know what they were doing. You simply need to have Flash and other programming software in your arsenal. If you do not you are really limiting what you can do.
Just an fyi here. I am not against the ISDer being a developer or anything like that. I am an ISDer that is a developer as well. I can program and use all of the software I have mentioned above. I also like all of the software I have mentioned. I love HTML5. But I still just cannot figure out how ISDers are trying to dismiss Flash when none of the software I mentioned above matches its power. Am I biased? Well I do really like Flash but I also really like a lot of other software too. I probably like javascript the best which is what HTML5 is based on so if anything I probably like HTML5 more. I just know that most ISDers are not programmers and they are touting solutions that may not be appropriate because they want to be the one stop shop. Additionally I know that since most ISDers are not developers they are listening to a rumor and dismissing Flash just because they do not know any better because they do not know what any of this software does as they are not developing with it and thus believe this light software is actually a replacement for Flash. Maybe I am wrong? Actually I hope I am but I just do not see many other reasons.
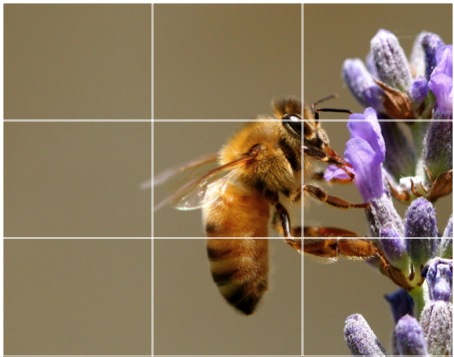
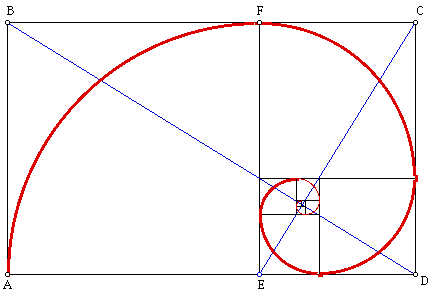
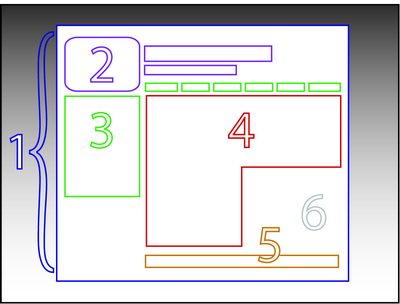
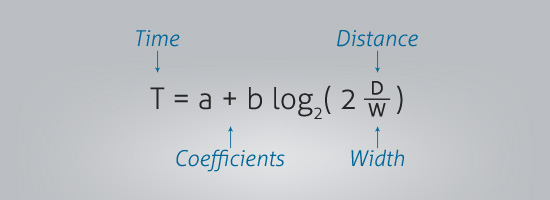
Basic rules of interface design for computers and mobile devices